Jak stworzyć sklep internetowy bez kodowania - praktyczny poradnik
Zakładając sklep internetowy, możesz dotrzeć do naprawdę szerokiej grupy odbiorców, ponosząc przy tym minimalne koszty. Prowadzenie działalności handlowej w sieci może więc okazać się skutecznym sposobem na zarabianie dla osób, które nie dysponują dużymi środkami na start.
Z poprzedniego tekstu dowiedziałeś się, czego potrzebujesz przed rozpoczęciem tworzenia e-sklepu i jak wybrać narzędzie, które Ci w tym pomoże. W tym artykule pokażemy, jak przy ograniczonym budżecie stworzyć skuteczny, funkcjonalny i profesjonalny sklep internetowy. Zobacz, jak krok po kroku zbudować sklep, przy użyciu kreatora stron www WebWave.
Krok 1: zarejestruj się
Wejdź na stronę https://webwavecms.com/sklep-internetowy. Kliknij przycisk “Zacznij teraz”, podaj adres email i utwórz hasło. Możesz też zarejestrować się przez swoje konto na Facebooku.
Krok 2: wybierz szablon sklepu lub zacznij od “czystej kartki”
Teraz masz dostęp do wszystkich funkcji związanych z tworzeniem stron w WebWave. Możesz stworzyć stronę od zera lub na podstawie jednego z szablonów.
Jeśli tworzysz swój pierwszy sklep internetowy, skorzystaj z tego drugiego rozwiązania. W WebWave znajdziesz gotowe wzory przygotowane specjalnie z myślą o osobach, które chcą zacząć sprzedaż w sieci. Dzięki nim masz pewność, że strona Twojego sklepu jest funkcjonalna, a więc skuteczna.
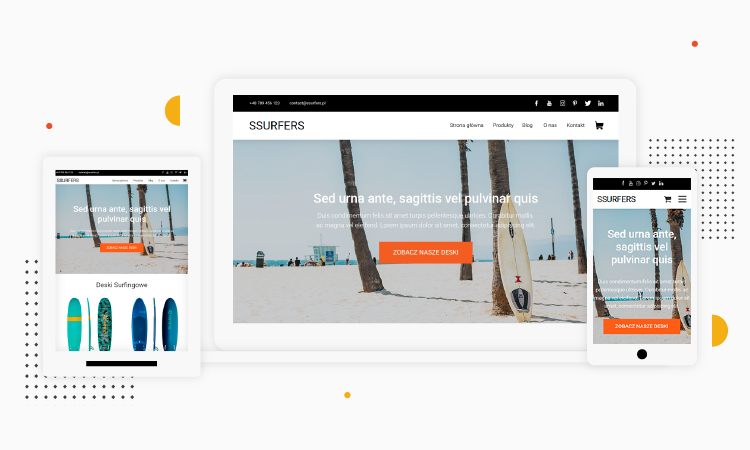
Szablony sklepu charakteryzuje przejrzysty wygląd i łatwa nawigacja. Szczególny nacisk położono na dobre wyeksponowanie produktów. Możesz zaprezentować je na liście oraz stworzyć oddzielną podstronę dla każdego z nich.
Wszystkie szablony są dostosowane do wyświetlania na ekranach różnej wielkości, w tym ekranach urządzeń mobilnych. Dlatego z Twojego sklepu wygodnie będzie korzystać również użytkownikom smartfonów i tabletów.
Zdjęcie 1.W WebWave możesz skorzystać z darmowych szablonów sklepów internetowych
Krok 3: dostosuj szablon do swoich potrzeb
Szablony WebWave łatwo dostosujesz do swoich potrzeb. Każdy element strony możesz przesuwać, usuwać czy kopiować. Twój sklep będzie wyglądał dokładnie tak, jak to sobie zaplanujesz.
Możesz dodawać, zmieniać i usuwać podstrony z produktami, czy edytować ich opisy. Wszystko to zrobisz samodzielnie w kilku prostych krokach. Dlatego zmiana oferty sklepu nie będzie wiązała się z wielogodzinną pracą na stronie.
Krok 4: skonfiguruj sklep
Aby umożliwić klientom zakupy w swoim sklepie internetowym, musisz go odpowiednio skonfigurować. W WebWave ten proces jest maksymalnie uproszczony.
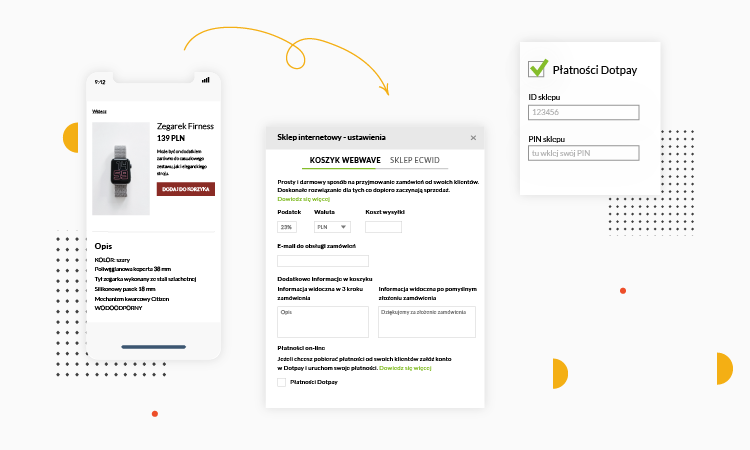
Wystarczy, że z menu w górnej belce kreatora wybierzesz opcję “Ustawienia sklepu”. Następnie możesz ustalić wysokość podatku VAT, koszty dostawy czy adres e-mail, na który będą przychodzić powiadomienia o złożonych zamówieniach.
Zdjęcie 2.
Krok 5: dodaj opcje płatności
Klienci powinni mieć możliwość zapłaty za zamówione produkty bezpośrednio na stronie. Najlepiej, jeśli udostępnisz im kilka opcji płatności.
W WebWave możesz zintegrować sklep z systemem Dotpay. Obsługuje on kilkanaście metod płatności, między innymi kartą, BLIKiem czy przez Apple Pay.
Krok 6: opublikuj stronę ze sklepem w internecie
Twoja strona jest już gotowa. Umieściłeś na niej zdjęcia i opisy produktów, skonfigurowałeś sklep i dodałeś opcje płatności. Teraz czas na umieszczenie witryny w sieci tak, by była widoczna dla wszystkich potencjalnych klientów.
Publikacja strony stworzonej w kreatorze WebWave jest banalnie prosta. Wystarczy, że klikniesz przycisk “Publikuj”, który znajdziesz w prawym górnym rogu w oknie kreatora. Twoja strona będzie widoczna dla wszystkich użytkowników internetu.
Krok 7: zarejestruj własną domenę
Adres opublikowanej strony ze sklepem składa się z ciągu losowo wybranych znaków. Aby skutecznie przyciągnąć klientów, powinieneś nadać własną, niepowtarzalną i łatwą do zapamiętania nazwę.
W tym celu kliknij przycisk “Zmień”, który znajdziesz przy nazwie stworzonej przez Ciebie strony w Panelu webmastera WebWave przekieruje Cię do formularza rejestracji domeny. Możesz zrobić to bezpośrednio w kreatorze - nie musisz szukać wsparcia u partnerów zewnętrznych. Masz też możliwość podpięcia strony stworzonej w WebWave do domeny, którą wykupiłeś u innego dostawcy.
Podsumowanie
Jak widać, samodzielne stworzenie sklepu internetowego nie jest trudne. Nie musisz w tym celu uczyć się kodowania. Wystarczy wykorzystać kreator stron internetowych WebWave. Jego funkcje pozwalają na zaprojektowanie i opublikowanie w internecie sklepu internetowego, który przyciągnie klientów atrakcyjną szatą graficzną, dobrym układem strony i użytecznością.
Zarejestruj się w WebWave i zacznij tworzyć swój sklep internetowy już dzisiaj!

Zdjęcie 3.
materiał partnera


Sprawdź też inne pomysły na biznes

Wyjątkowa lista 10 mobilnych pomysłów na biznes w 2024 roku

Jaki biznes otworzyć na wsi - korzystaj z jej zasobów

Stworzenie własnego pomysłu na biznes

Zainwestuj w kawiarnię ze zwierzętami

Skąd wziąć dobry pomysł na biznes

Jak otworzyć swój biznes…bez pieniędzy cz. 1

Lista 20 wyjątkowych pomysłów na biznes w 2024 roku

TOP 15 WYJĄTKOWYCH KONCEPTÓW FRANCZYZOWYCH

Pomysłowy biznes rękodzielniczy. Unikatowe wzory dla wyjątkowych klientek

Szukasz pomysłu na biznes.Poznaj catering dietetyczny od kuchni

Przydomowa serowarnia - dobry pomysł na biznes na wsi









 1. Żabka Polska
1. Żabka Polska